How to bootstrap feature flags in React and Express
Mar 06, 2025
Bootstrapping feature flags makes them available as soon as React and PostHog load on the client side. This enables use cases like routing to different pages on load, all feature flagged content being available on first load, and visual consistency.
To show you how you can bootstrap feature flags, we are going to build a React app with Vite, add PostHog, set up an Express server to server-side render our app, and finally bootstrap our flags from the server to the client.
Already have an app set up? Skip straight to the feature flag bootstrapping implementation.
Create a React app with Vite and add PostHog
Make sure you have Node installed, then create a new React app with Vite:
Once created, go into the new client folder and install the packages as well as posthog-js and its React wrapper:
Next, get your PostHog project API key and instance address from the getting started flow or your project settings and set up environment variables to store them. You can do this by creating a .env.local file in your project root:
Next, create your entry point for client-side rendering in src/entry-client.jsx:
Update your index.html to point to this file:
If you want, you can run npm run dev to see the app in action.
Create and setup a feature flag
If we want to bootstrap a feature flag, we first need to create it in PostHog. To do this, go to the feature flag tab, create a new flag, set a key (I chose test-flag), set the rollout to 100% of users, and save it.
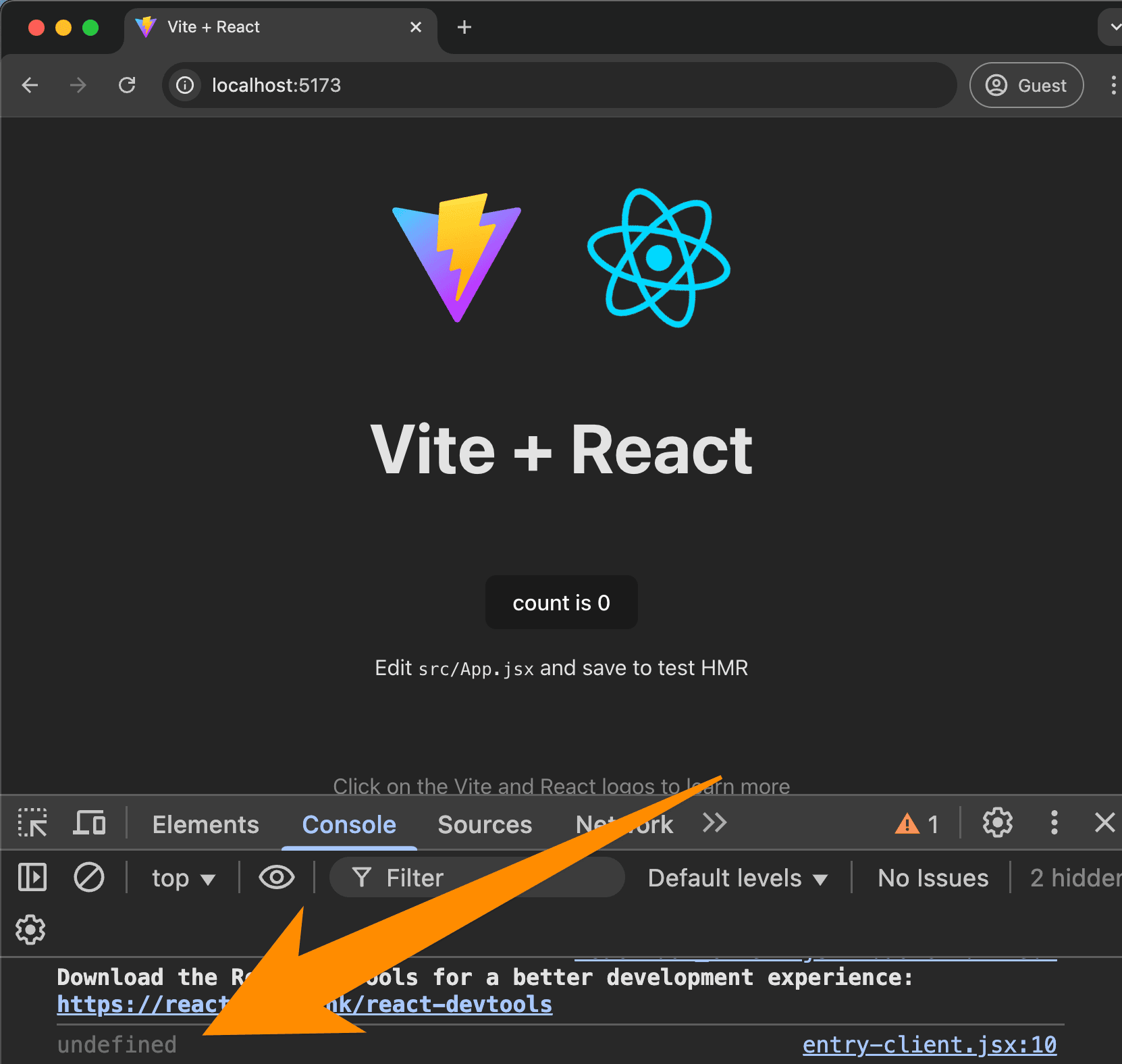
Once done, you can evaluate your flag in the loaded() method on initialization like this:
This shows us bootstrapping is valuable. On the first load of the site (before the flag is set in cookies), you see undefined in the console even though the flag should return true. This is because the flag isn't loaded yet when you check it, and the flag might not show the right code on the initial load for that user.

Bootstrapping flags solves this.
Set up the React app for server-side rendering
To bootstrap our flags, we fetch the feature flag data on the backend and pass it to the frontend before it loads. This requires server-side rendering our React app.
To do this with Vite, we need:
- A server entry point for rendering React on the server
- A client entry point for hydrating the app in the browser
- An Express server to get feature flags from PostHog and serve the React app
We'll start with the server entry point by creating src/entry-server.jsx:
Next, modify your client entry point to support hydration in src/entry-client.jsx:
With this done, we can move on to setting up our server-rendering Express app.
Set up our server-rendering Express app
To get the feature flags data on the backend and pass it to the frontend, we need to set up an Express server that:
- Gets or creates a distinct ID for PostHog
- Uses it to get the feature flags from PostHog
- Injects the feature flags data into the HTML
- Sends the HTML back to the client
This starts by installing the necessary packages:
Next, create a server directory in the root of your project and a index.js file inside it:
In this file, start by importing everything we need, setting up the environment variables, and initializing the PostHog client:
Next, create a function to create and start the server:
In the route's try block, we'll get or create a distinct ID and use it to get the feature flags:
Once we have them, we'll inject them into the HTML and send it back to the client.
See the full index.js file
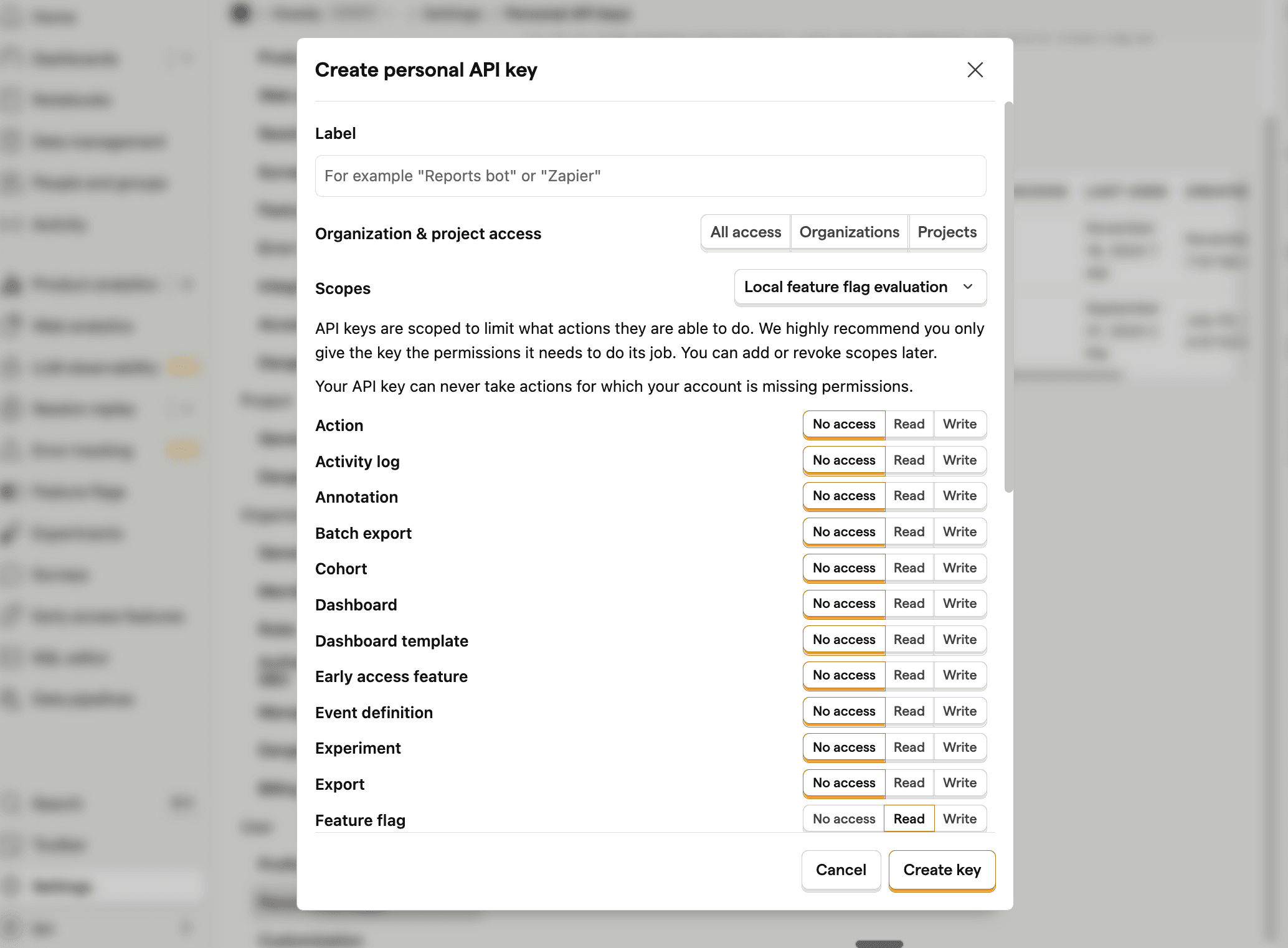
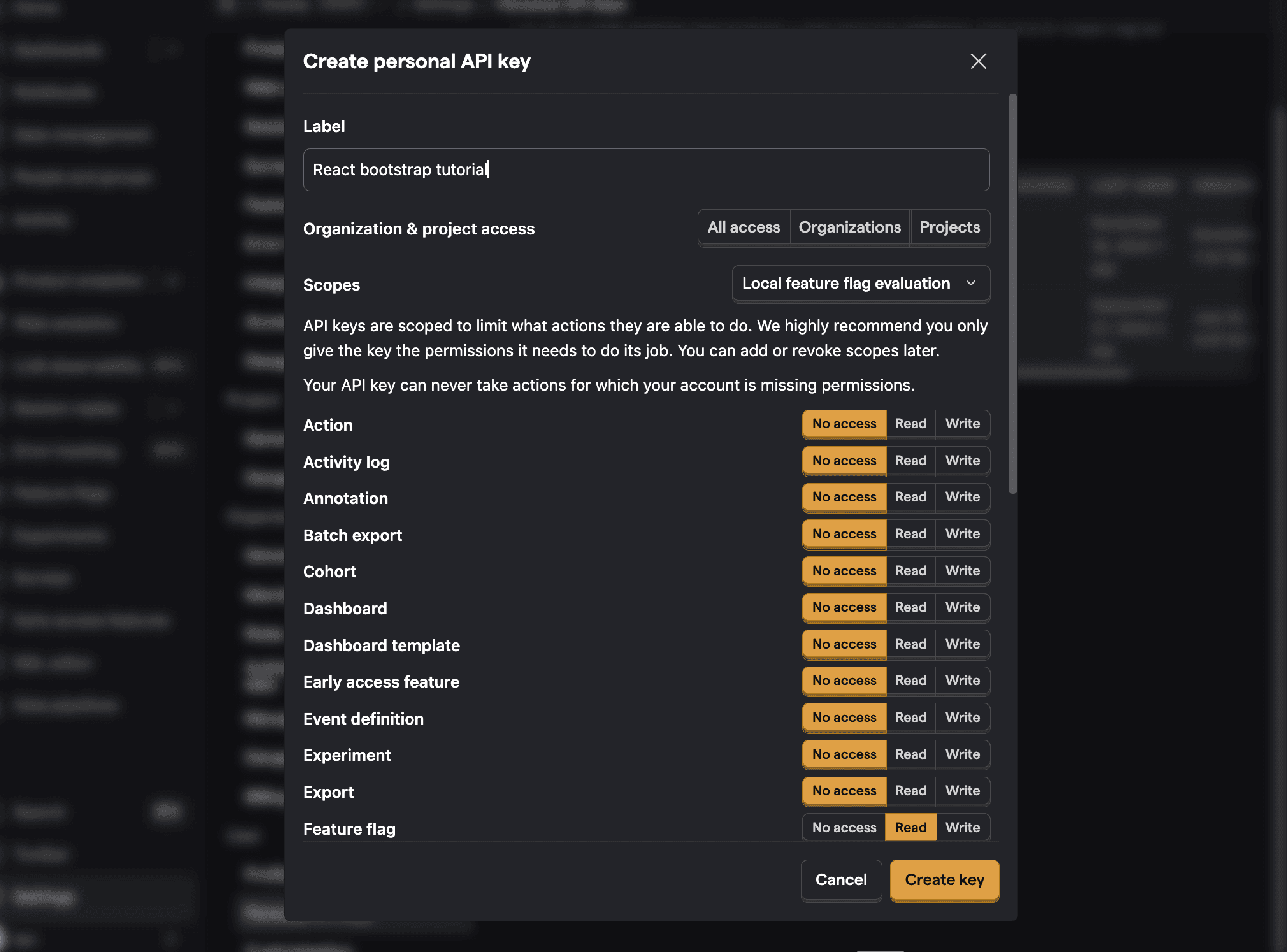
Once you got this all set up, you need a PostHog personal API key. To get one, go to your user settings, click Personal API keys, then Create personal API key, select All access, and then select the Local feature flag evaluation preset.


Add it to your .env.local file:
Your React app will now be server-side rendered with the feature flags data injected into the HTML.
Bootstrapping the feature flags on the client
The last thing we need to do is bootstrap the feature flags on the client. To do this, we'll update our client entry point to use the bootstrapped data:
Once this is done, we can run the server:
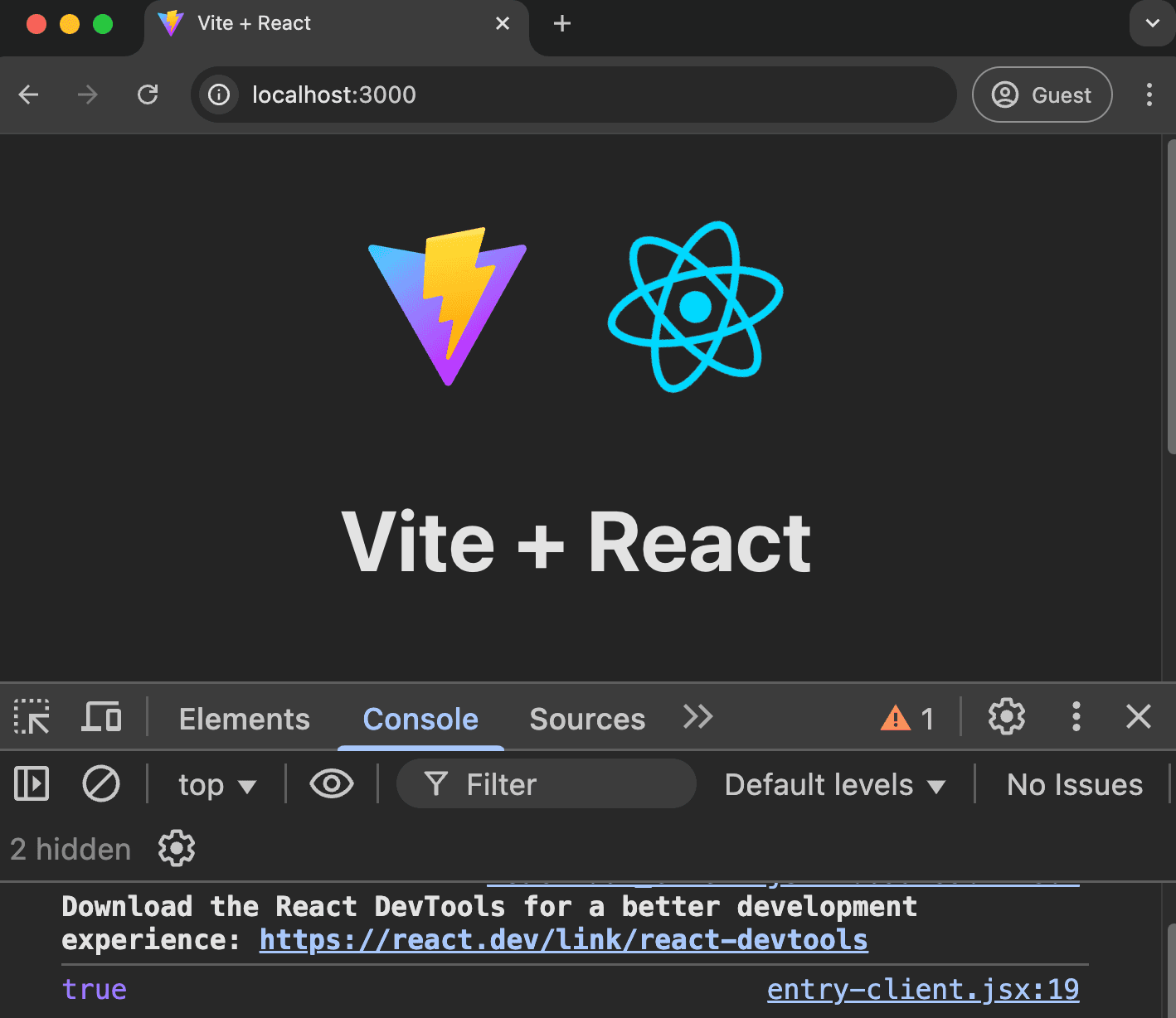
When you visit http://localhost:3000, you should see that feature flags are loaded immediately on the first page load. Open up the site on an incognito or guest window, and you'll see that the flag returns true on the first load without any delay.

This is feature flag bootstrapping working successfully. From here, you can make the flag redirect to specific pages, control session recordings, or run an A/B test on your home page call to action.
Further reading
- How to add popups to your React app with feature flags
- Testing frontend feature flags with React, Jest, and PostHog
- How to evaluate and update feature flags with the PostHog API

Subscribe to our newsletter
Product for Engineers
Read by 45,000+ founders and builders.
We'll share your email with Substack
Questions? Ask Max AI.
It's easier than reading through 608 docs articles.
